Co to jest package.json i jak go stworzyć? Klucz do Twojego projektu Node.js
Marcin Stawowczyk · @m7rlin
3 min czytania ·
Kiedy tworzysz nowy projekt wykorzystujący Node.js (lub często ogólnie w świecie JavaScript), jednym z pierwszych plików, które powinieneś stworzyć lub wygenerować, jest package.json. Ale czym on właściwie jest i dlaczego odgrywa tak ważną rolę?

Czym jest plik package.json?
Najprościej mówiąc, plik package.json to plik manifestu dla Twojego projektu. Jest to standardowy plik w formacie JSON (JavaScript Object Notation), który zawiera metadane opisujące projekt oraz zarządza jego zależnościami i skryptami.
Pomyśl o nim jak o dowodzie osobistym lub spisie treści Twojego projektu. Znajdują się tam kluczowe informacje, takie jak:
Nazwa projektu (
name)Wersja projektu (
version)Opis (
description)Autor (
author)Licencja (
license)Główny plik startowy aplikacji (
main)Zależności (pakiety/biblioteki potrzebne do działania projektu
dependencies)Zależności deweloperskie (pakiety potrzebne tylko podczas tworzenia/testowania
devDependencies)Skrypty, które można uruchomić (np. do startu aplikacji, testowania, budowania
scripts)

Dlaczego package.json jest tak ważny?
Zarządzanie zależnościami: To jego kluczowa rola. Dzięki niemu NPM (Node Package Manager) lub inny menedżer pakietów (jak Yarn) wie, jakie zewnętrzne biblioteki (pakiety) są potrzebne Twojemu projektowi. Gdy ktoś inny pobierze Twój kod i uruchomi
npm install, NPM odczytapackage.jsoni automatycznie zainstaluje wszystkie wymienione tam zależności w odpowiednich wersjach. To zapewnia powtarzalność środowiska – każdy pracuje z tymi samymi narzędziami.Informacje o projekcie: Przechowuje podstawowe dane o projekcie, co jest przydatne dla innych programistów i narzędzi.
Definiowanie skryptów: Pozwala zdefiniować niestandardowe komendy (skrypty) do uruchamiania typowych zadań, np.
npm startdo uruchomienia serwera,npm testdo uruchomienia testów. Upraszcza to i standaryzuje pracę nad projektem.Publikowanie w NPM: Jeśli chcesz opublikować swój własny pakiet w rejestrze NPM, plik
package.jsonjest absolutnie niezbędny.
Najważniejsze pola w package.json (przykłady)
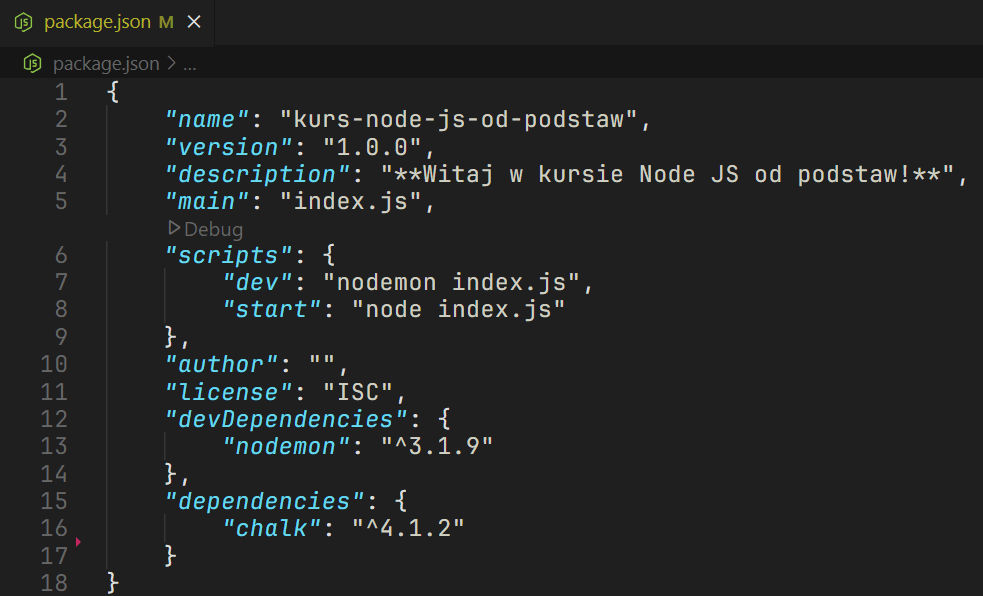
Oto kilka kluczowych pól, które często spotkasz:
"name": Nazwa Twojego pakietu/projektu (małe litery, myślniki zamiast spacji).
"version": Wersja projektu, zazwyczaj zgodnie z Semantic Versioning (np. "1.0.0").
"description": Krótki opis tego, co robi projekt.
"main": Wskazuje główny plik wejściowy aplikacji (np. "index.js", "server.js").
"scripts": Obiekt zawierający skrypty do uruchomienia przez NPM.
"scripts": { "start": "node index.js", "test": "jest" }"dependencies": Obiekt z pakietami wymaganymi do działania aplikacji w środowisku produkcyjnym (np. framework Express).
"dependencies": { "express": "^4.18.2" }"devDependencies": Obiekt z pakietami potrzebnymi tylko podczas developmentu (np. narzędzia do testowania, nodemon).
"devDependencies": { "nodemon": "^2.0.20", "jest": "^29.3.1" }
Jak stworzyć plik package.json?
Najprostszym sposobem jest użycie wbudowanego polecenia NPM:
Otwórz terminal lub wiersz poleceń.
Przejdź do głównego katalogu swojego projektu (cd twoj-projekt).
Wpisz komendę:
npm initNaciśnij Enter. NPM uruchomi interaktywny kreator, który zada Ci serię pytań (o nazwę projektu, wersję, opis, punkt wejścia, polecenie testowe, repozytorium git, słowa kluczowe, autora, licencję). Możesz odpowiadać na pytania lub po prostu naciskać Enter, aby zaakceptować wartości domyślne (podane w nawiasach).
Po zakończeniu kreatora w Twoim katalogu pojawi się plik
package.jsonz wprowadzonymi informacjami.
Szybka wskazówka: Jeśli chcesz pominąć kreator i od razu utworzyć plik package.json z domyślnymi wartościami, użyj flagi -y:
npm init -yPóźniej zawsze możesz ręcznie edytować ten plik.
Podsumowanie
Plik package.json to niezbędny element każdego szanującego się projektu Node.js. Ułatwia zarządzanie zależnościami, standaryzuje pracę i przechowuje kluczowe informacje. Zrozumienie jego struktury i przeznaczenia to fundamentalny krok w nauce ekosystemu Node.js.
Chcesz dowiedzieć się więcej o zarządzaniu projektami Node.js, pracy z NPM i budowaniu kompletnych aplikacji?
package.json to dopiero początek! Aby sprawnie poruszać się w świecie Node.js, potrzebujesz solidnych podstaw i praktyki. Nasz kurs pomoże Ci to osiągnąć:
🚀 JavaScript dla programistów: Node.js od podstaw 🚀
W kursie szczegółowo omawiamy pracę z NPM, zarządzanie zależnościami, tworzenie skryptów i wiele innych kluczowych aspektów budowania aplikacji backendowych w Node.js.
Zacznij budować swoje projekty Node.js w sposób profesjonalny!
